Help users fix input errors as soon as they are detected. Disable the submission of a form if errors are detected, and if detected only after form submission, clearly explain the error and how to fix it.
Text field input
Helper text may be included before, during, or after a user interacts with each field on a form.
Show error text only after user interaction with a field. If the user inputs incorrect data, helper text may transform into error text.
Minimize form text to the essentials. Not every text field needs helper and/or error text.
Specification:
Place 16dp of vertical space between text fields and the below error text.

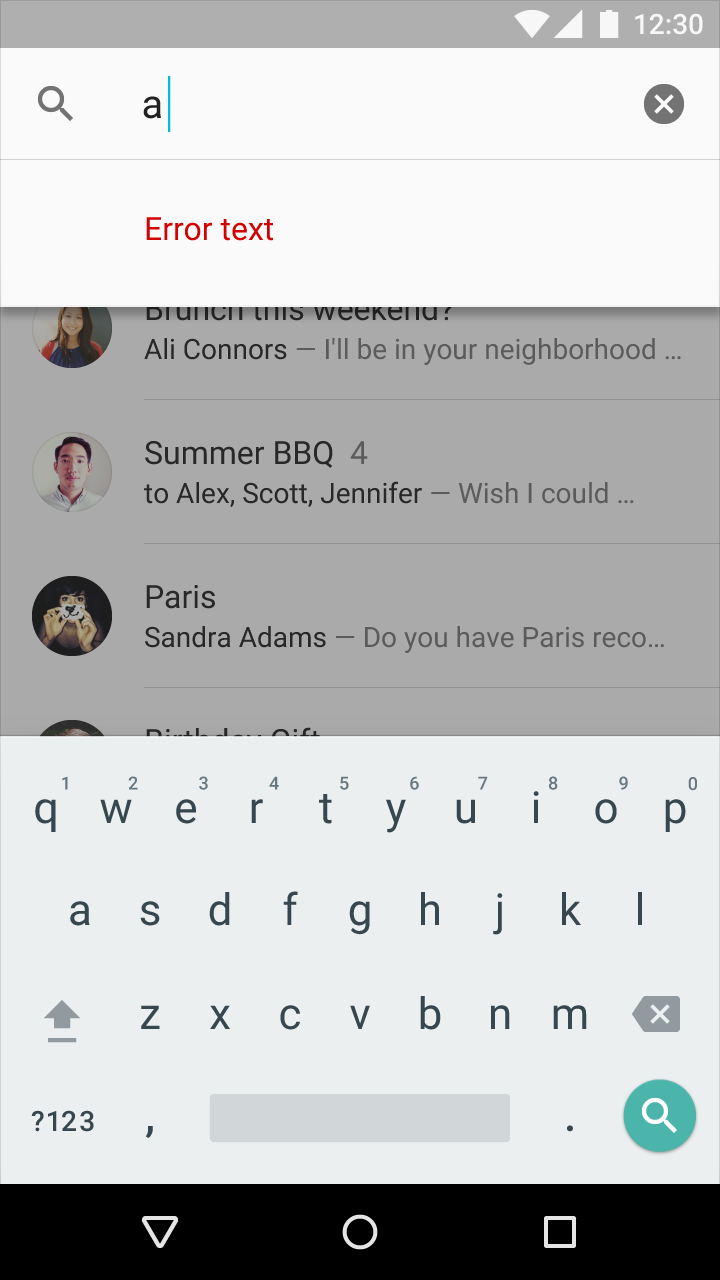
Example of a text field input

Example of a text field input with error text
Fonts for light backgrounds
- Errors: Roboto Regular 12sp #DD2C00
- Hint and helper text: #000000 with 38% opacity

Light theme shown here for these states: normal with hint text, normal with error text, normal with helper text, and normal with helper as error text
Fonts for dark backgrounds
- Errors: Roboto Regular 12sp
- Hint and helper text: #FFFFFF with 30% opacity

Dark theme shown here for these states: normal with hint text, normal with error text, normal with helper text, and normal with helper as error text
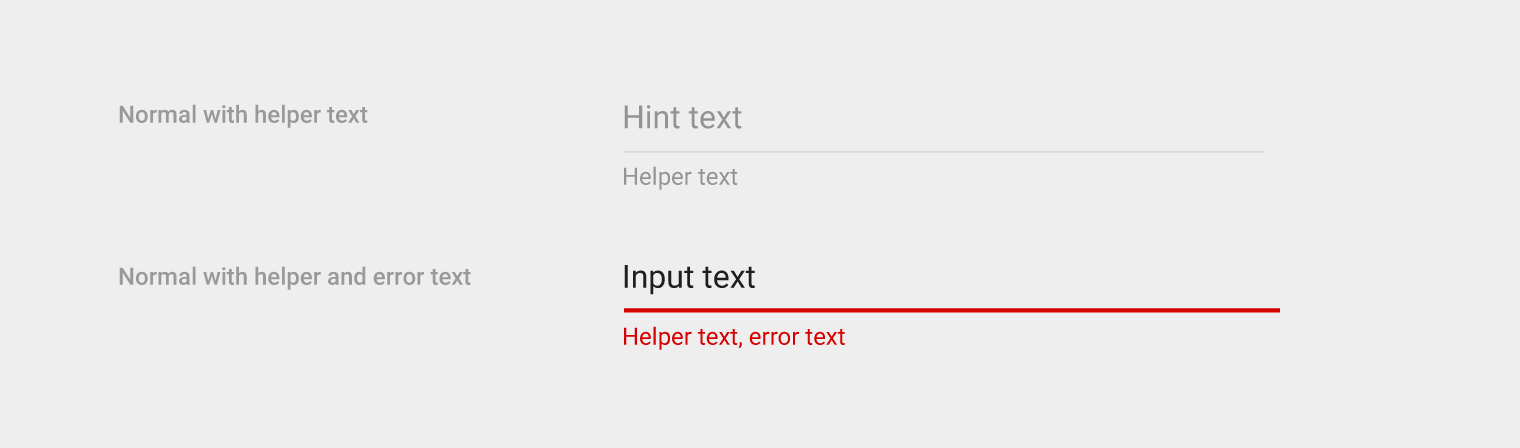
Helper and error text

Example with helper text

Example with error text

Example with helper text

Example with error text

Examples of normal with helper text and normal with helper and error text

Tile height: 64dp
Padding above input text: 16dp
Padding below input text: 8dp
Padding above and below error text: 4dp
Error with floating text label

Example of floating text label with input text

Example of floating text label with error text

Examples of normal with hint text/label and normal with input text, label and error

Tile height: 80dp
Padding above label text: 8dp
Padding above and below input text: 8dp
Padding above and below error text: 4dp
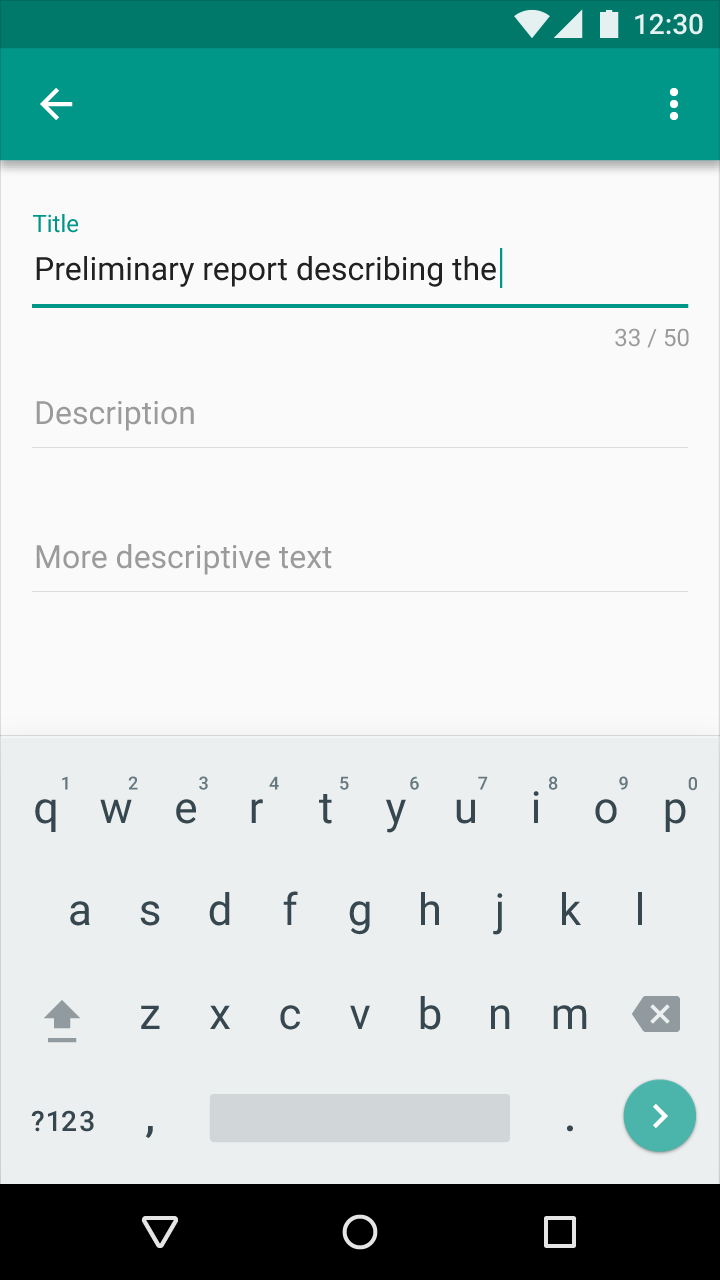
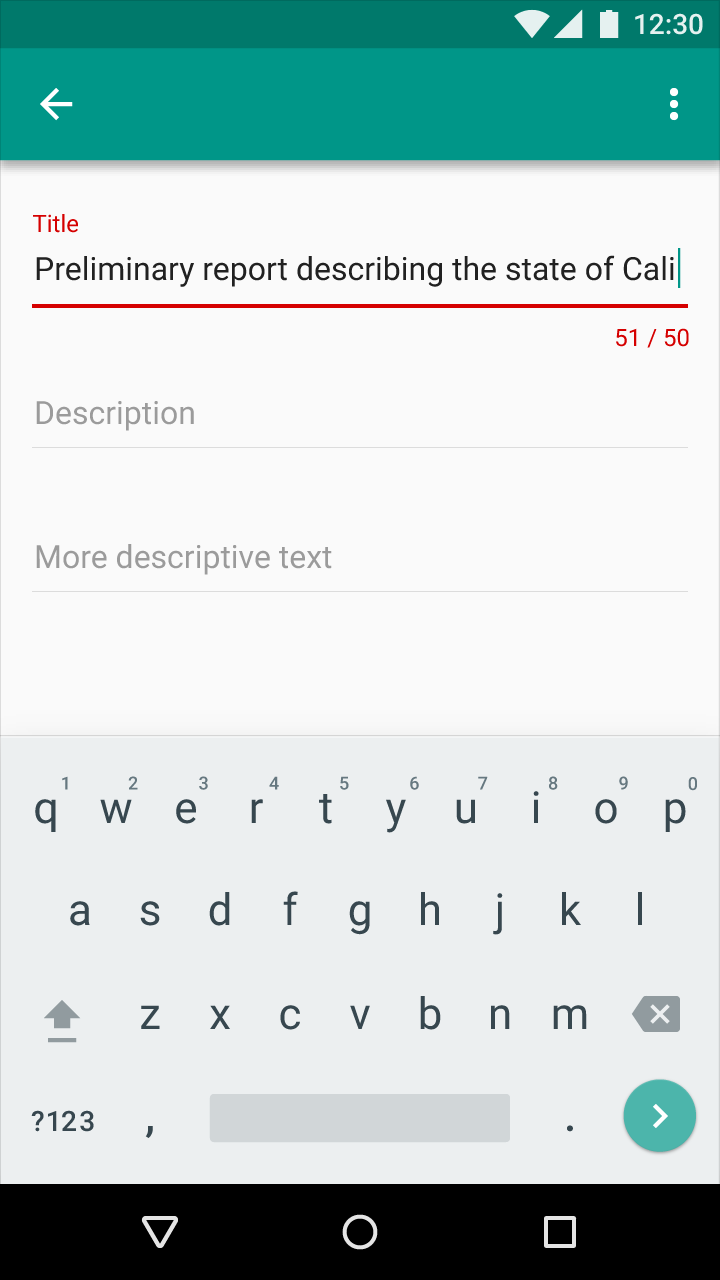
Text field input - Over/under character or word count
A character counter may be displayed before, during, and after user interaction with a field. Consider not displaying the counter until the user approaches the character limit.
- Counter font is Roboto Regular 12sp
- Counter fields have 16dp of additional bottom padding
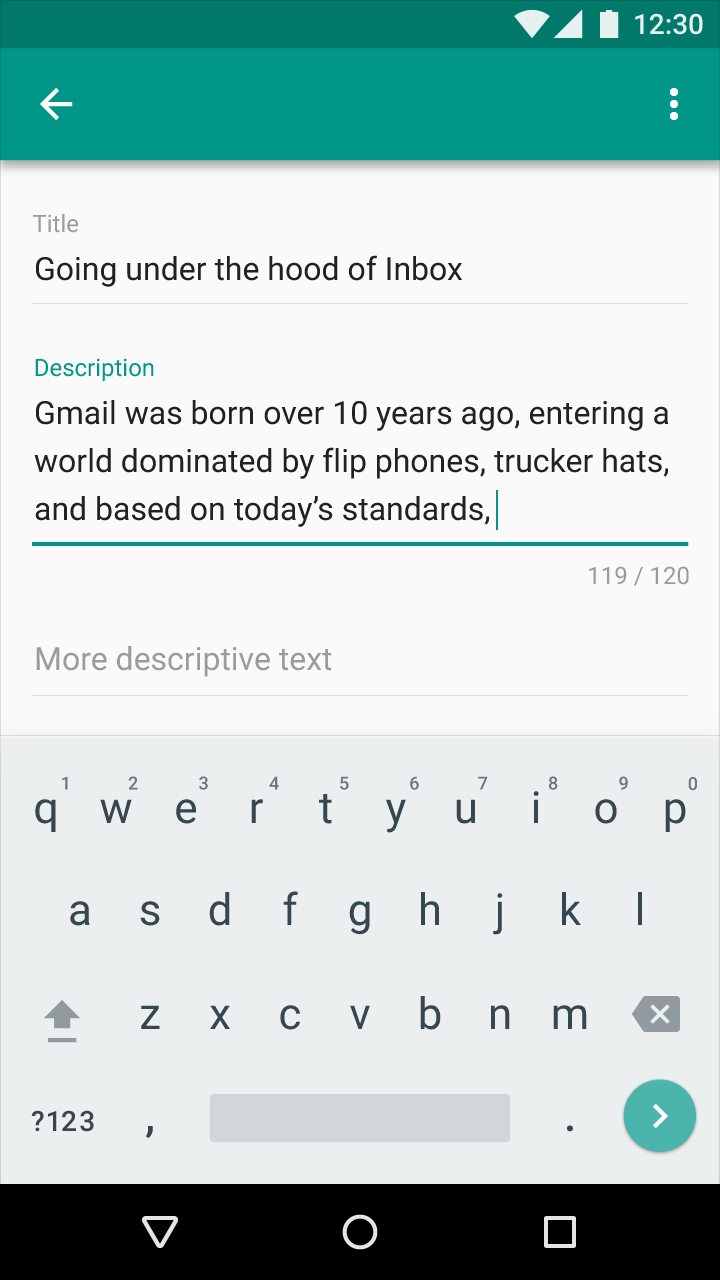
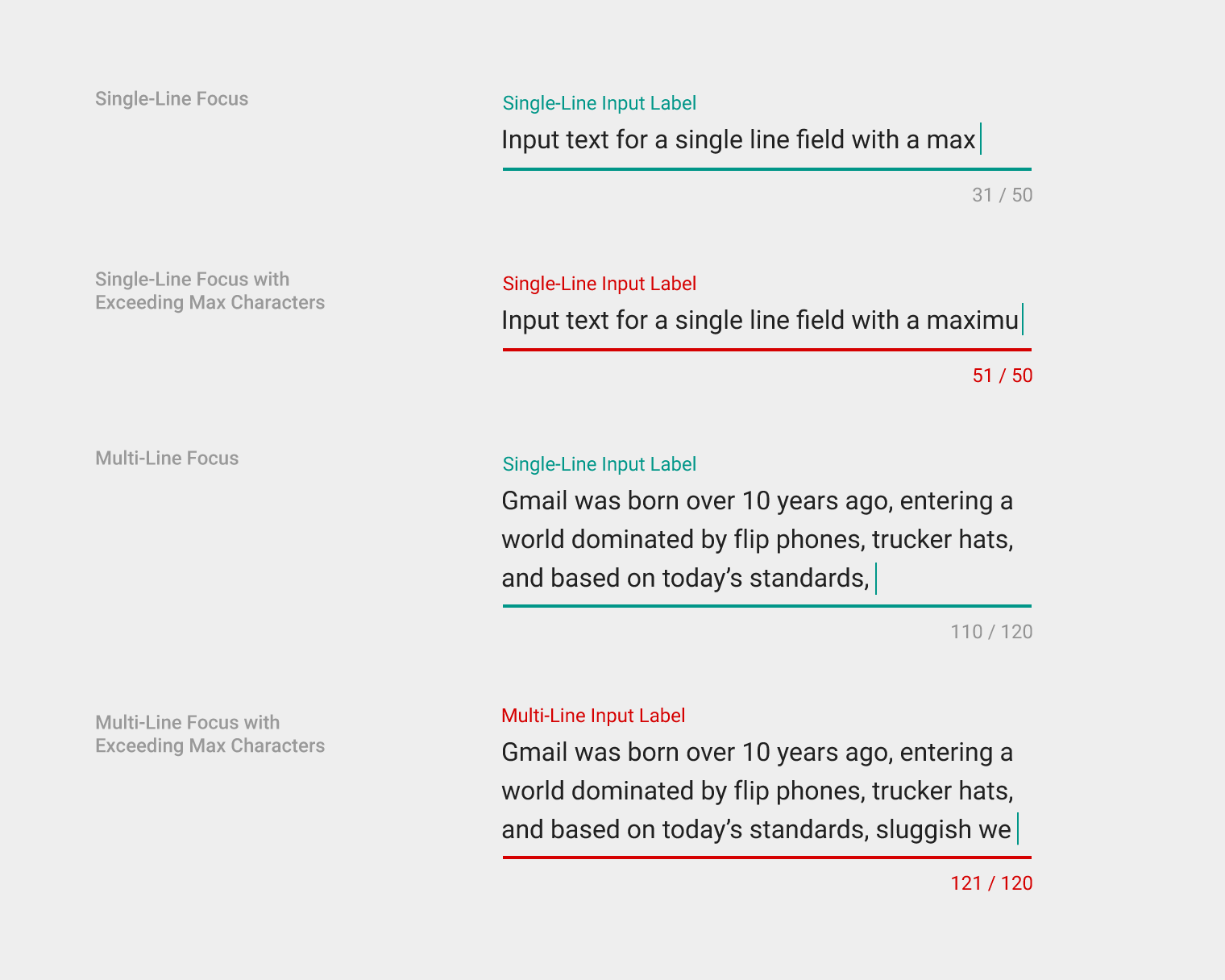
Single-line with character counter

Example of a single-line with character counter with user input text

Example of a single-line with character counter with error text
Multi-line with character counter

Example of a multi-line with character counter with user input text

Example of a multi-line with character counter with error text

Examples of these states: single-line input label with user input text, single-line input label with error text, single-line input label with user input text, and multi-line input label with error text

Single-line input label top padding: 16dp
Top and bottom padding for input text for a single-line field: 8dp
Height of entire input area: 88dp
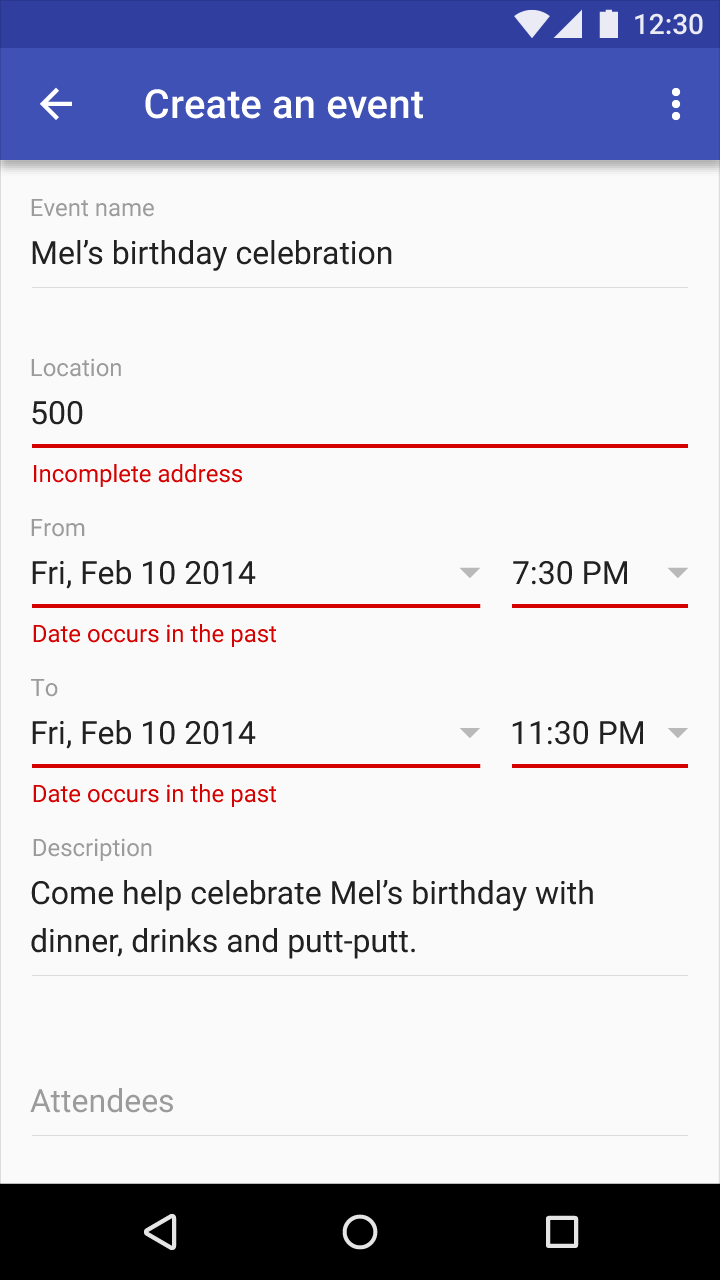
Incompatible values
Show errors for incompatible values during or after a user interacts with a text field.
If two or more fields have incompatible inputs:
- In the text field, indicate a fix is needed. Add an error message below.
- Display a message at the top of the form, or screen, summarizing the fixes needed and any additional explanation.
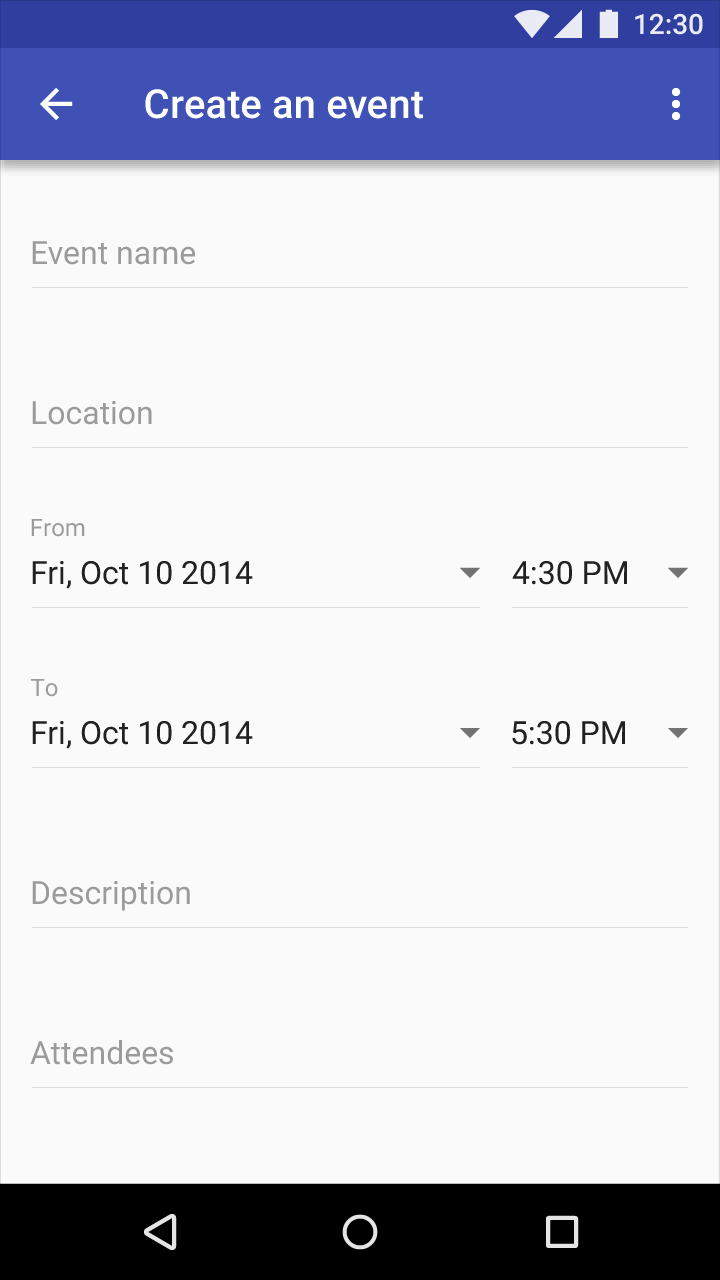
Errors detected upon form submission
Reload the form with consolidated error messages and scroll position at the top. Error messages for individual fields may be resolved as the user works through the form.

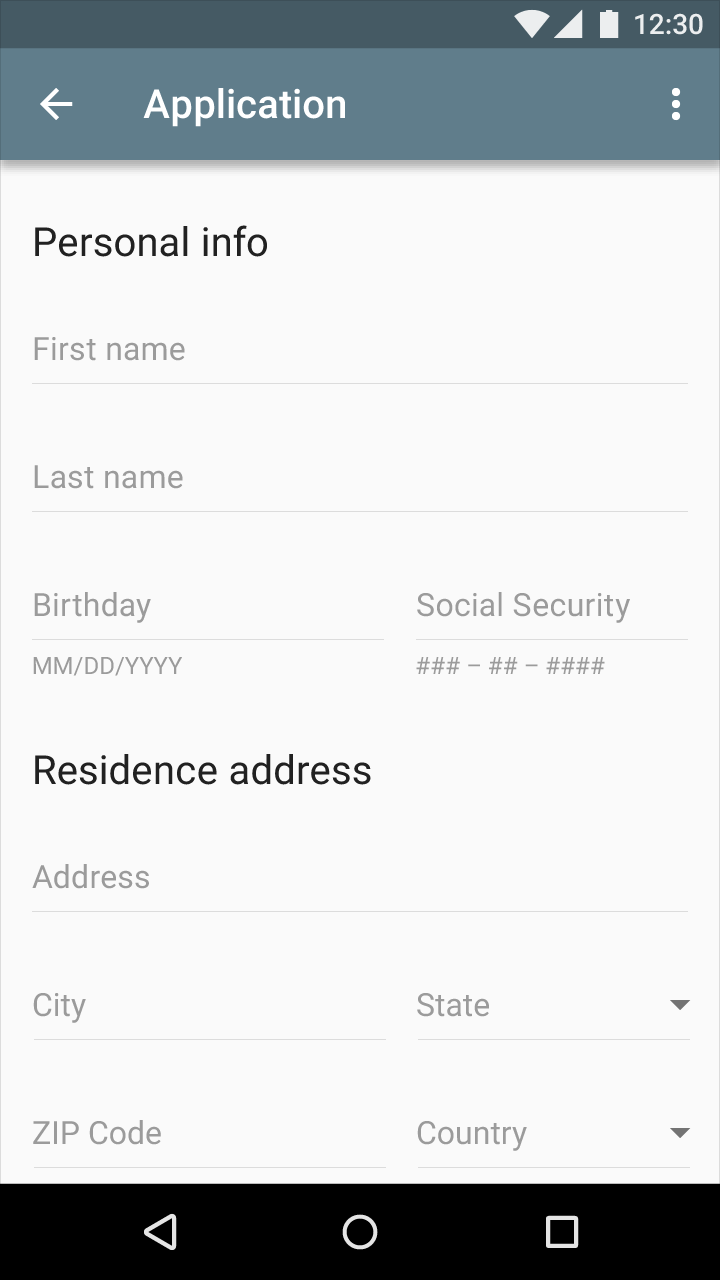
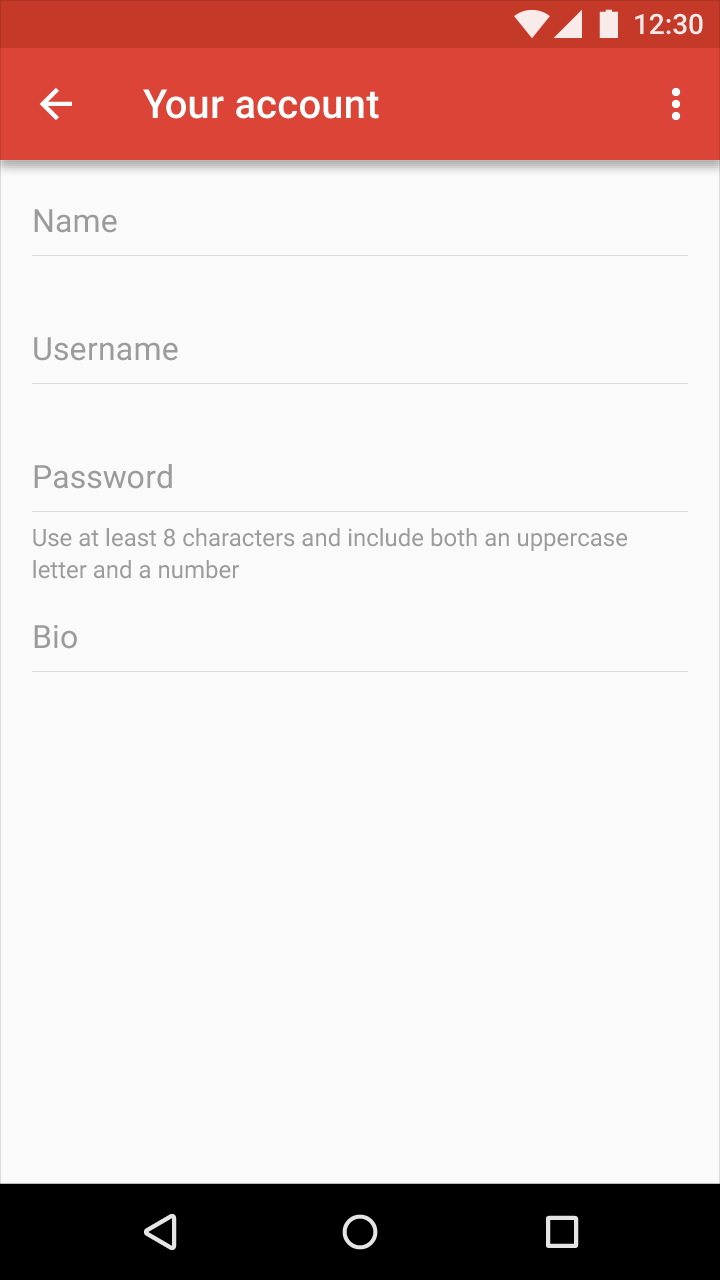
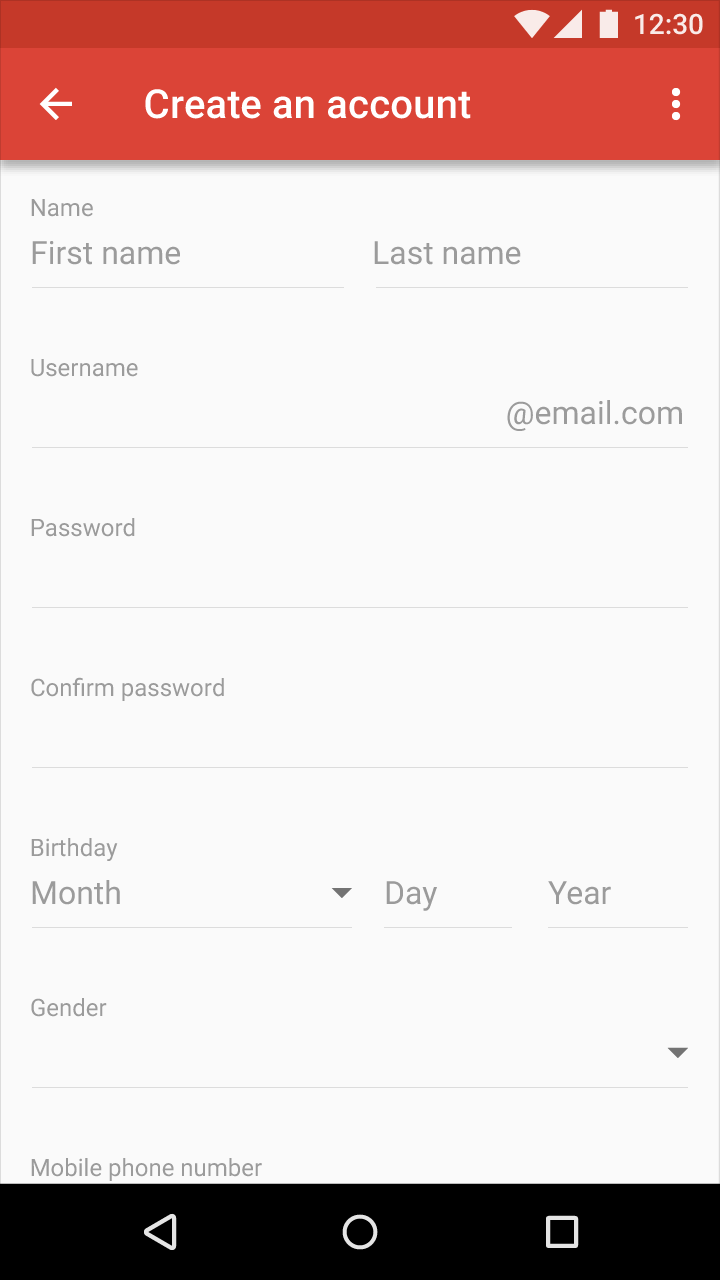
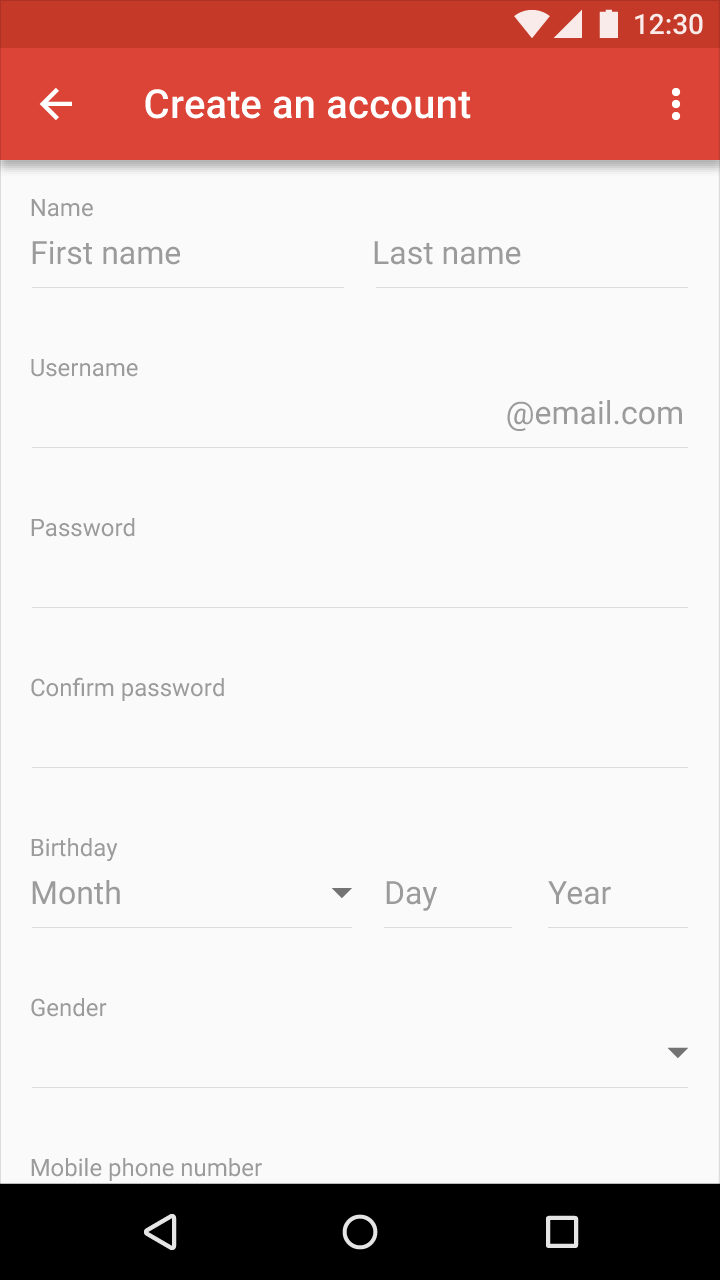
Example of form

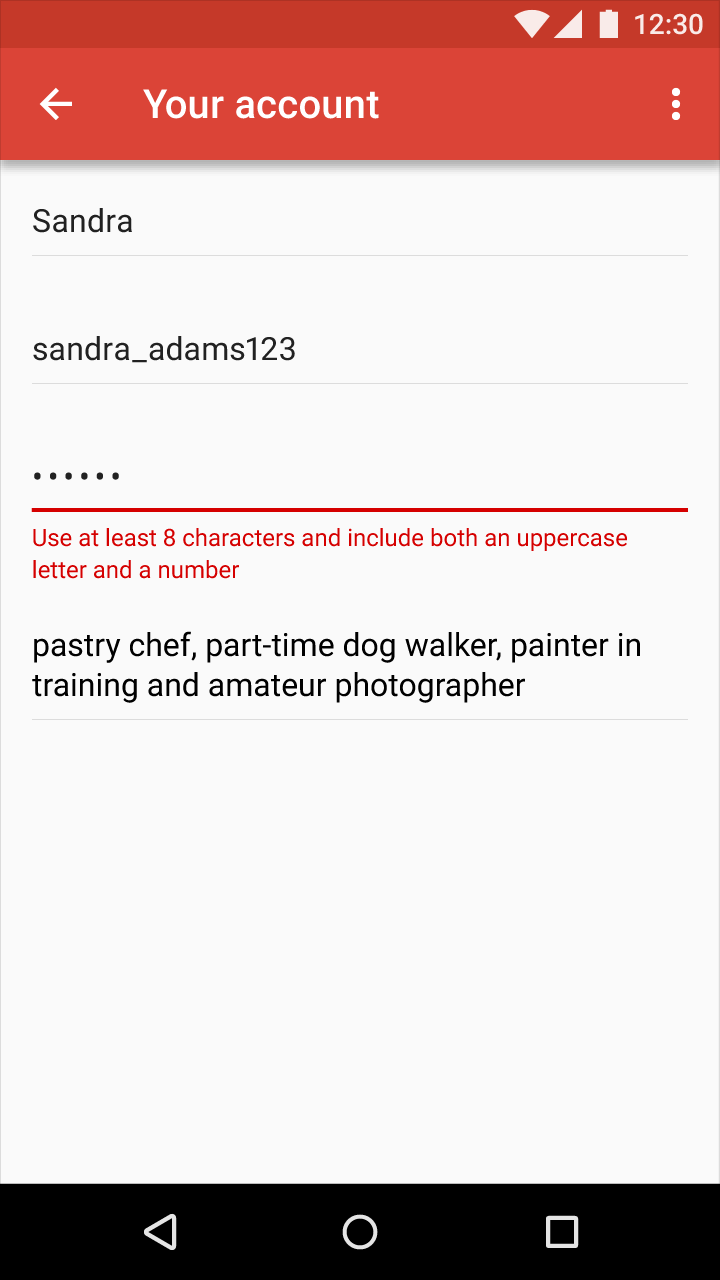
Example of errors detected after attempted form submission
Incomplete form
Empty form fields should be indicated by both the text field and error message below.
Display incomplete form errors to indicate a user has skipped a field after they have advanced through a form. If unable to detect user progress through the form, display an error after the user has attempted to submit the form.
Multiple errors before form submission
Individually label error messages as the user works through the form.

Example of form

Example of incomplete form
Single-line list error

Example of single-line list error
